float 요소에 대해서 말하기 전에 block 요소에 대해서 다시 한 번 짚어볼건데요.
block요소의 가장 중요한 포인트! 바로 세로 나열이었는데요. 이런 세로 나열을 가로로 바꿀 수 있는 친구가
바로 float이라는 친구입니다.
float은 레이아웃을 완성하기 위한 필수적인 속성이므로 꼭 알아두어야하구요.
float지정하는 법과 함께 해제하는 방법도 오늘 알아보도록 하겠습니다.
float
요소를 좌측이나 우측에 붙이고 아래 내용이 그 주변에 존재하게 하는 속성
이런 속성을 가진 친구여서 세로로만 나열되던 block들을 가로로 서로 어울리게 배치하려고 할 때 유용합니다.
그렇게 때문에 레이아웃에서 필수적입니다.
글로만 보니 어려우시죠. 그림으로 한 번 보겠습니다.
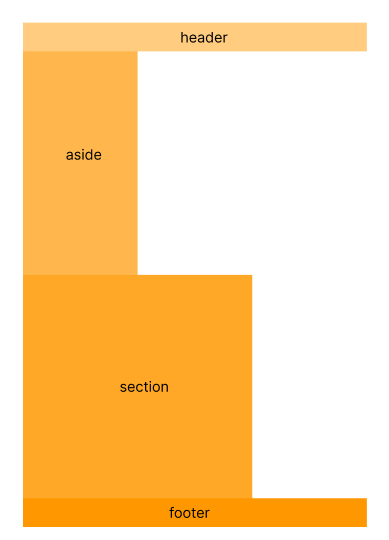
이런 모양의 레이아웃을 만들고 싶다고 가정해보겠습니다.

flot이 적용되어 있는 상태이며 flot이라는 친구가 없다면 아래와 같은 모양입니다.

여기서 우리가 해야할 일은 section을 끌어올려 aside 옆으로 붙이는 일이겠죠?
이럴 때 필요한 것이 float입니다! aside에 적용시켜주겠습니다.
여기서 중요한 것은 section에도 float:left를 사용해주어야한다는 것입니다.
같이 붙여준다는 개념으로 생각해주시면 됩니다.

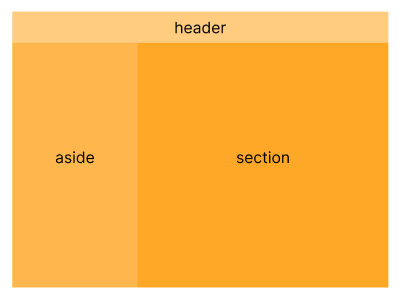
aside와 section 두 곳에 적용해주면 아래와 같은 결과를 보여줍니다.

aside와 section은 붙이는 것에 성공했지만 footer가 사라져 버렸네요. 여기서 float을 해제해야 하는 지를 알 수가 있습니다. 두번째 박스가 float함으로써 아래쪽에 있는 footer를 끌어올렸기 때문입니다.
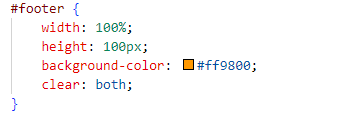
이 때 사용하게 되는 요소가 또 하나 있습니다. 바로 clear 속성인데요. clear 속성은 float된 박스들을 다음 박스에 흐르지 않고 원래대로 배치되도록 합니다. 즉 flot을 해제시켜주는 중요한 역할을 하는데 이 요소는 블록이어야 합니다.

그렇게 해서 결과를 보게되면

완성입니다!
정리를 해보자면
float: left; // 요소를 왼쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함.
float: right; // 요소를 오른쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함.
clear: both; // float된 박스 중 어느쪽도 채우지 않고 다시 한단으로 배치
오늘은 float과 clear를 살펴보았습니다.
모두들 화이팅입니다!!