안녕하세요! 🥰🥰🥰
지난 시간에는 float을 알아봤는데 오늘은 또다른 방법, flex에 대해서 알아보려고 합니다.
flex는 flexible box, flexboc라고 부르기도 하며, 레이아웃 배치 전용 기능으로 고안된 친구이기 때문에 float 등을 이용한
기존 방식보다 훨씬 편리하기 때문에 알아두시는 것이 좋습니다!
바로 시작하겠습니다!
flex layout
flex layout은 요소들이 포함된 큰 박스에 flex를 선언하고, 안에 있는 요소들에게는 유연하게 배치하는
속성들을 부여하여 레이아웃을 잡는 방법입니다. 레이아웃을 작업할 때 아주 유용하므로 꼭 알아두시는 게 좋습니다.
<div id="container">
<div class="contents2"><div>
<div class="contents2"><div>
<div class="contents3"><div>
</div>
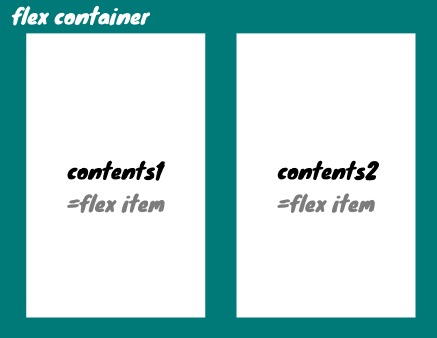
//부모 요소인 main을 flex container라고 부르고
//자식 요소인 contents들을 flex item이라고 부릅니다.
//컨테이너가 Flex의 영향을 받는 전체 공간이고,
//설정된 속성에 따라 각각의 컨텐츠들이 어떠한 형태로 배치되는 것입니다.
그림으로 본다면 이런 모양입니다.

Flex의 속성 ( 컨테이너용과 아이템용 )
flex의 속성은 두가지로 나뉘는데 컨테이너에 적용하는 속성과 아이템에 적용하는 속성이 있습니다.
.container {
display: flex;
}먼저 Flex 컨테이너에 적용하는 것이 우선이며 적용시 컨텐츠(=flex item)은 가로 방향으로 배치되고, 자신이 가진 내용물의 width값 만큼만 차지하게 됩니다. height는 컨테이너의 높이만큼 늘어납니다. height가 알아서 늘어나는 특징을 기억해주시면 좋습니다. 여기서 중요한 것은 inline 요소들 처럼 된다는 것입니다.


배치 방향 설정
아이템들이 배치되는 방향도 중요한데요. 방향을 지정할 수 있는 속성이 있습니다.

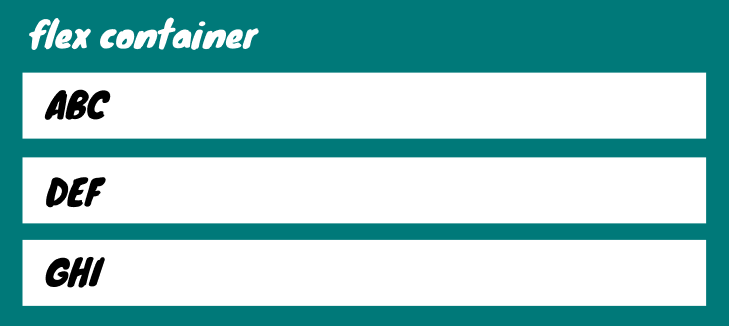
row (기본값)
아이템들이 행(가로) 방향으로 배치됩니다.

row-reverse
아이템들이 역순으로 가로 배치됩니다.

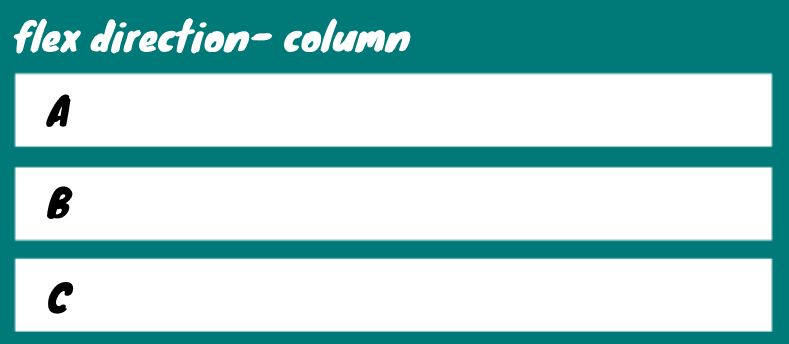
column
아이템들이 세로 방향으로 배치됩니다.
block요소들을 놓은 것처럼 보이는 것이 특징입니다.

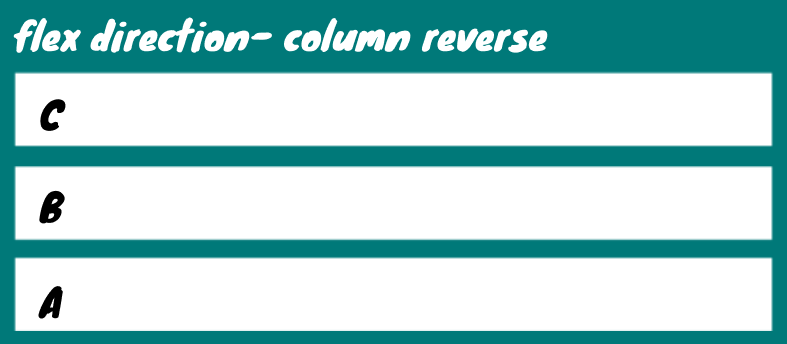
column reverse
아이템들이 역순으로 세로 배치됩니다.
줄넘김
flex 자식 요소들의 줄바꿈 방식을 지정하는 속성으로, 컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때
아이템 줄바꿈을 어떻게 할지 결정하는 속성입니다.
wrap(기본값)
자식 요소들이 많으면 다음 줄로 넘어갑니다.
nowrap (기본값)
줄바꿈을 하지 않습니다. 자식 요소들이 많아 빠져나가도 한줄 안에 배치됩니다.
wrap-reverse
자식 요소들이 많으면 다음 위 줄로 넘칩니다.
flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성으로 flex-direction, flex-wrap의 순으로 한 칸 떼고 써주시면 됩니다.
.container {
flex-flow: row wrap;
}
justify-content (메인축 방향 정렬)
메인축 방향으로 아이템들을 정렬하는 속성입니다.
.container {
justify-content: flex-start; // 기본값. 아이템들을 시작점으로 정렬합니다.
justify-content: flex-end; // 아이템들을 끝점으로 정렬합니다.
justify-content: center; // 아이템들을 가운데로 정렬합니다.
justify-content: space-between; // 아이템들의 사이에 균일한 간격을 만들어줍니다.
justify-content: space-around;// 아이템들의 둘레에 균일한 간격을 만들어줍니다.
justify-content: space-evenly;// 아이템들의 사이와 양 끝에 균일한 간격을 만들어줍니다.
}
align-item (수직축 방향 정렬)
수직축 방향으로 아이템들을 정렬하는 속성입니다.
.container {
align-items: stretch; //stretch (기본값),아이템들이 수직축 방향으로 끝까지 늘어납니다.
align-items: flex-start; //아이템들을 시작점으로 정렬합니다.
align-items: flex-end; // 아이템들을 끝으로 정렬합니다.
align-items: center; //아이템들을 가운데로 정렬합니다.
align-items: baseline; //아이템들을 텍스트 베이스라인 기준으로 정렬합니다.
}오늘은 레이아웃 flex기능에 대해서 알아보았습니다. 😊😊
책을 보면서 공부하지만 이해하지 못해서 다른 분의 설명을 참고하였습니다!
열심히, 꾸준히! 화이팅!