산다는것 그것은 치열한 전투이다.
728x90
반응형
블록 레벨 요소 (Block-leverl Elements)
블록 레벨 요소는 마크업을 할 때 줄이 바뀌는 특성을 가지고 있습니다. 쉽게 말하면 '가로 정렬'이 되지 않는다는 뜻으로,
항상 새 줄에서 시작하며 전체 너비를 박스 형식으로 사용하게 되는 구조입니다.

인라인 요소 (Inline Element)
인라인 요소는 블록 요소와 달리 마크업을 할 때 가로로 정렬이 됩니다. 즉, 줄 바꿈의 특성이 없다는 뜻으로
행이 바뀌지 않고 한 줄로 출력이 됩니다.

자주 쓰이는 요소들을 정리해 보겠습니다.


요소 속성 변경
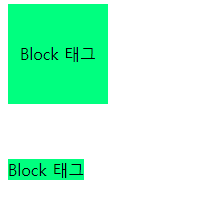
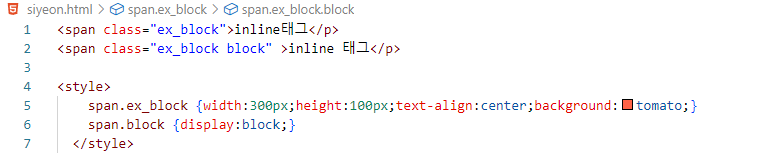
블록 요소를 인라인 요소로, 인라인 요소를 블록 요소로 속성을 변경 할 수 있습니다.
{display:inline;} / {display:block;} 을 사용해봅시다.


{display:inline;}


{display:block;}