정답에 따라 표정이 변하는 강아지 퀴즈!
오늘은 정답을 맞추었을 때, 틀렸을 때 표정이 변하는 강아지를 만들어 보려고 합니다.
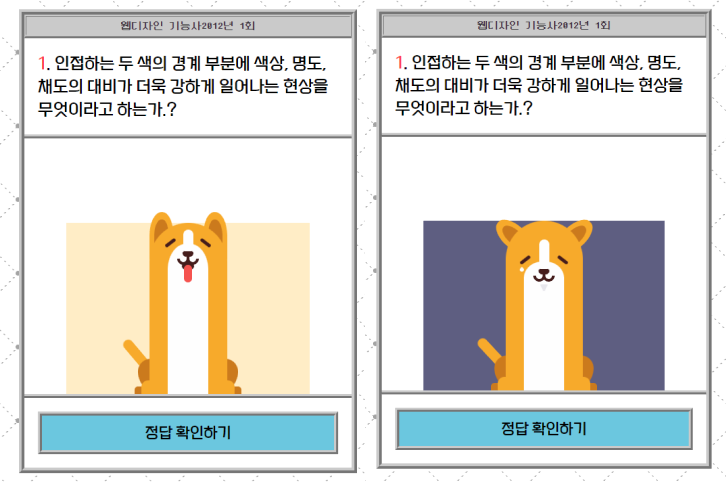
정답을 맞추었을 때는 웃는 얼굴, 틀렸을 때는 우는 얼굴을 하는 강아지입니다. 꼬리는 기본적으로 흔들리고 있어요!
그럼 코드를 먼저 작성해야겠죠?
HTML 코드 먼저 보시죠!!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>퀴즈 이펙트01</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/quiz.css">
</head>
<header id="header">
<h1><a href="../javascript14.html">Quiz</a><em> 정답확인하기 유형</em></h1>
</header>
<!-- header -->
<main id="main">
<div class="quiz__wrap">
<div class="quiz">
<div class="quiz__header">
<h2 class="quiz__title"><span></span><em></em></h2>
</div>
<div class="quiz__main">
<div class="quiz__question">
<em></em>. <span></span>
</div>
<div class="quiz__view">
<div class="dog__wrap">
<div class="card-container">
<div class="dog"> // like or dislike를 삽입하며 표정을 바뀌게 합니다.
<div class="head">
<div class="ears"></div>
<div class="face"></div>
<div class="eyes">
<div class="teardrop"></div>
</div>
<div class="nose"></div>
<div class="mouth">
<div class="tongue"></div>
</div>
<div class="chin"></div>
</div>
<div class="body">
<div class="tail"></div>
<div class="legs"></div>
</div>
</div>
</div>
</div>
</div>
<div class="quiz_answer">
<button class="confirm">정답 확인하기</button>
<div class="result">연변대비</div>
</div>
</div>
<div class="quiz__footer"></div>
</div>
</div>
</main>
<!-- main -->
<footer id="footer">
<a href="milto:dripidea77@gmail.com">dripidea77@gmail.com</a>
</footer>
<!-- footer -->기본 HTML 코드이며 css에 <div class="dog like">(정답을 맞추었을 때), <div class="dog dislike">(정답을 틀렸을 때)에
다른 표정의 코드를 작성해두었습니다.

Css코드는 상당히 길기 때문에 생략하고 오늘의 포인트인 javascript를 보겠습니다.
javascript
선택자와 문제 정보, 그리고 출력과 정답 숨기기, 확인으로 이루어져 있습니다.
차례차례 풀어보겠습니다.
<script>
// 선택자
const quizWrap = document.querySelector(".quiz__title wrap");
const quizTitle = document.querySelector(".quiz__title span");
const quizTime = document.querySelector(".quiz__title em");
const quiz__question = document.querySelector(".quiz__question span");
const quiz__questionNum = document.querySelector(".quiz__question em");
const quizAnswerResult = document.querySelector(".quiz_answer .result");
const quizAnswerConfirm = document.querySelector(".quiz_answer .confirm");
// 문제 정보
const infoTime = "2012년 1회";
const infoType = "웹디자인 기능사";
const infoNumber = "1";
const infoQuestion = "인접하는 두 색의 경계 부분에 색상, 명도, 채도의 대비가 더욱 강하게 일어나는 현상을 무엇이라고 하는가.?";
const infoAnswer = "연변대비";
// 문제 출력
quizTitle.innerText = infoType;
quizTime.innerText = infoTime;
quiz__questionNum.innerText = infoNumber;
quiz__question.innerText = infoQuestion;
quizAnswerResult.innerText = infoAnswer;
// 정답 숨기기
quizAnswerResult.style.display = "none";
// 정답 확인
quizAnswerConfirm.addEventListener("click", function(){
quizAnswerResult.style.display = "block";
quizAnswerConfirm.style.display = "none";
});
</script>선택자
const로 변수를 지정하고 'querySelector()'을 사용해 선택자를 만들어줍니다. 이는 HTML문서에서 특정 요소를 선택하기 위해 만들어두는 것입니다. 아래의 변수들은 선택한 요소를 나타내게 됩니다. 여기서 quizWarp은 부모요소이기 때문에 나머지 자식 요소들에겐 quizWrap을 써주어도 무방합니다.
- quizWrap
- quizTitle
- quizTime
- quiz__question
- quiz__questionNum
- quizAnswerResult
- quizAnswerConfirm
문제 정보
문제에 대한 정보를 저장하는 변수들입니다. 중간에 대문자로 적어주는 것은 규칙입니다!
- infoTime
- infoType
- infoNumber
- infoQuestion
- infoAnswer
문제 출력
선택자에 설정했던 변수를 쓰고 innerText를 사용해 문제 정보를 적어줍니다.
정답 결과 숨기기
정답을 숨기는 작업인데요. quizAnswerResult 변수의 display 속성을 "none"으로 설정해주면 정답이 숨겨집니다.
정답 확인
addEventListener을 사용해 클릭하면 정답이 나오게 됩니다. 중요한 것은 이 부분에 function을 썼다는 것입니다.