문자열에 접근하기
지난 포스팅에 이어서 문자열 객체를 알아보겠습니다!
오늘 알아볼 문자열 객체는 이 친구들입니다.
- charAt()
- startsWith()
- endsWith/()
charAt() : 문자열. charAt(위치)
charAt() 함수는 문자열에서 지정된 위치에 있는 문자를 반환합니다. 이 함수는 문자열의 인덱스를 0부터 시작하며, 지정된 인덱스에 해당하는 문자를 반환합니다.
let str = "good morning!";
str.charAt(3) //"d"
str[5] //"m"charAt()메서드를 사용해 str문자열에서 인덱스가 3인 요소와 5인 요소를 가져왔습니다.
인덱스는 0부터 시작하기 때문에 각각 d와 m을 불러오게됩니다.
startsWith() : 문자열.startsWidth(문자 또는 문자열, 위치)
문자열이 특정 문자나 문자열로 시작하는지 확인해야 할 때 startsWith()메서드를 사용할 수 있습니다.
이때 확인할 문자나 문자열에서 영문자의 대소문자를 구별하므로 주의해야합니다. 이 때 결과값은 true나 false입니다.
str2 = "Hello, everyone."
str2.startsWith("Hello") //t
str2.startsWith("hello") //f
str2.startsWith("He") //t
str2.startsWith(Hello, ev" //tstr2 = "Hello, everyone."
str2.startsWith("el",1) //t
str2.startsWith("o", 4) //tstr2에서 인덱스 1( 두번째 값)은 el로 시작하고, 인덱스 4(다섯번째 값)는 0으로 시작하므로 다음의 소스는 모두 true가 됩니다.
endsWith() : 문자열.endsWidth(문자열, 길이)
문자열이 특정 문자나 문자열로 끝나는지 확인할 수 있는 endsWith()메서드가 있습니다. 결과값은 true,false이며 영문자의 대소문자를 구별합니다.
str2 = "Hello, everyone."
str2.endsWith("everyone.") //true
str2.endsWith("Everyone.") //false
str2.endsWith("one.") // true
str2.endsWith("lo, everyone.") //false이 메서드를 사용할 때 문자열과 함께 길이를 함께 지정할 수 있습니다. 이때 startsWith()메서드에서는 위치를 endsWith()메서드에서는 길이를 사용한다는 것을 꼭 알아두세요
str2.endsWith("one", 16) //true hellom everyone의 마지막은 one
str2.endsWith(lo", 5)str의 전체 길이는 16이므로 길이가 16인 문자열의 마지막 문자열이 one.인지 확인하면 true가 됩니다. 길이가 5이면 str문자열에서 Hello만 해다오디므로 마지막 문자열이 l0인지 확인하면 역시 true가 됩니다.
문자열 메서드 활용하기
문자열에서 공백제거하기
- 문자열.trim() : 문자열의 앞뒤 공백을 제거합니다.
- 문자열.trimStart() : 문자열의 앞쪽 공백을 제거합니다.
- 문자열.trimEnd() : 문자열의 뒤쪽 공백을 제거합니다.
문자열에는 공백을 넣을 수도 있고, 원래의 공백을 그대로 표시할 수도 있습니다. 하지만 연산에 사용하기 위해 공백을 제거 할 경우 String객체에 있는 메서드를 사용하면 매우 간단하게 삭제할 수 있습니다.
let str3 = " ab cd ef "
str3.trim() //'ab cd ef'
str3.trimStart() //'ab cd ef '
str3.trimEnd() //' ab cd ef'문자열의 대소문자 바꾸기
문자열.toUpperCase() : 문자열을 모두 대문자로 변환합니다.
문자열.toLowerCase() : 문자열을 모두 소문자로 변환합니다.
let str4 = "Good morning."
str4.toUpperCase() //GOOD MORINIG
str4.toLowerCase() //good morning문자열 추출하기
- 문자열.substring(시작 위치, 끝 위치) : 시작 위치부터 끝 위치의 직전까지 추출해서 바노한합니다. 하지만 이 때 끝 위치의 직전까지 추출하고 끝 위치는 포함되지 않습니다. 끝 위치를 지정하지 않으면 시작 위치부터 문자열 끝까지 추출해서 반환합니다.
- 문자열.slice(시작 위치, 끝 위치) : substring()메서드의 유사합니다. 시작 위치만 지정하면 해당 위치부터 끝까지, 시작 위치와 끝 위치를 함께 지정하면 시작 위치부터 끝 위치 직전까지 추출합니다.
str4 = "Good morning."
str4.substring(5) //morning
str4.slice(0.4) //Goodslice()메서드는 위치를 지정할 때 음수를 사용할 수 있습니다.
음수로 지정하면 문자열의 끝에서부터 위치를 찾으므로 문자열을 뒤에서부터 자를 경우에는 slice메서드가 편리합니다.
구분자에 따라 문자 쪼개기
- 문자열.split(구분자) : 문자열에서 구분자를 기준으로 문자열을 쪼개줍니다.
str5 = "Hello everyone"
array1 = str5.split(" ") // ["Hello", "everyone"]문자열을 각각의 글자로 나누어서 문자 배열로 변환하려면 구분자를 큰따옴표로 지정합니다.
이렇게 글자별로 구분할 때는 큰따옴표와 큰따옴표 사이에 공백이 없어야 합니다.
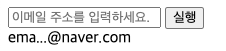
array2 = str5.split("") //["H","e","l","l","o" ...]실습해보기!
보안을 위해서 이메일 주소의 일부를 감춰보겠습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메일 주소 일부 가리기</title>
</head>
<body>
<div id="userInput">
<label>
<input type="email" id="userEmail" placeholder="이메일 주소를 입력하세요." autofocus>
</label>
<button>실행</button>
</div>
<div id="result"></div>
<script>
const email = document.querySelector("#userEmail");
const button = document.querySelector("button");
const result = document.querySelector("#result");
button.addEventListener("click", function(){
let username, domain;
if(email.vlaue !== ""){
username=email.value.split("@")[0]; //@ 기준 앞부분
username=username.substring(0, 3); //username 중 세 자리만 필요합니다.
domain = email.value.split("@")[1]; //@ 기준으로 뒷부분
result.innerText = `${username}...@${domain}`;
email.value = ""; //텍스트 필드를 지웁니다.
}
});
</script>
</body>
</html>* 실습 예제는 ' 한권으로 끝내는 웹 개발 교과서 모던 자바스크립트 프로그래밍의 정석 ' 을 참고하였습니다. *