728x90
반응형
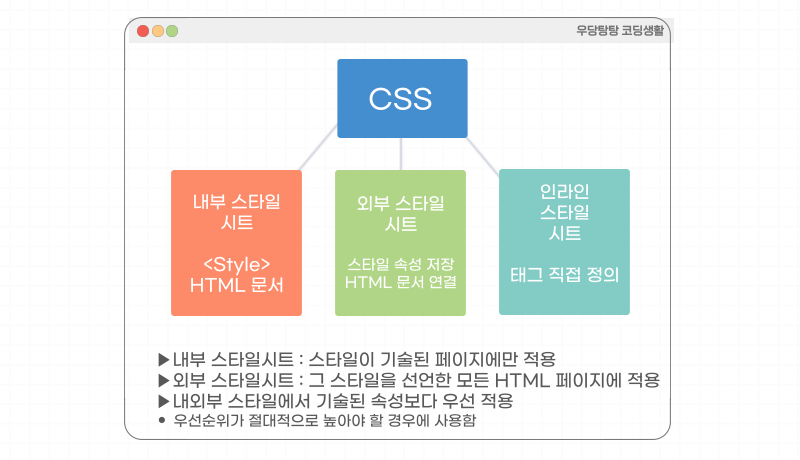
CSS (Cascading Style Sheets )에는 세 종류가 있습니다.
내부 스타일시트, 외부 스타일 시트, 인라인 스타일입니다.

내부 스타일 시트
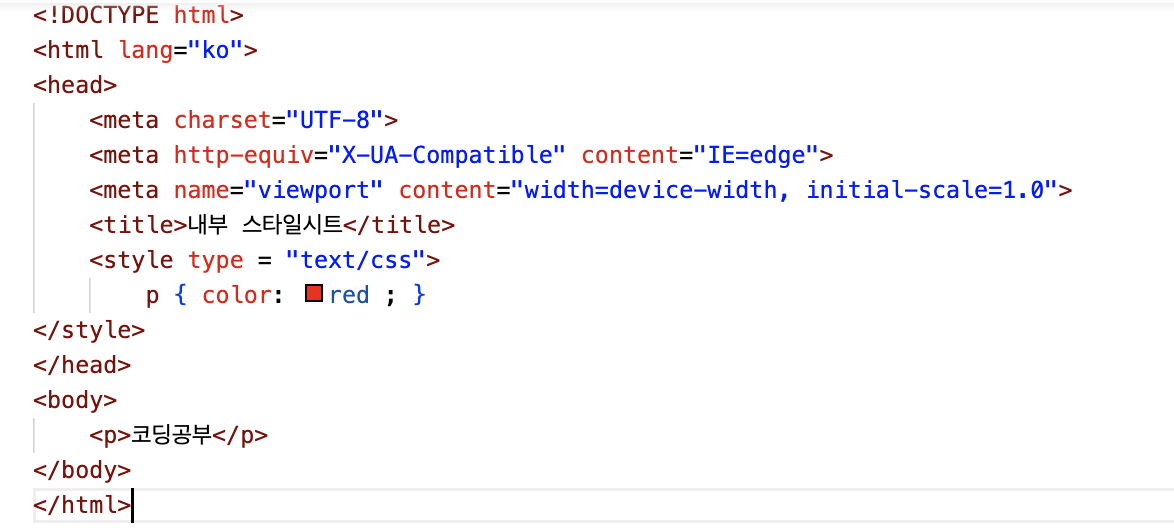
css 파일을 따로 생성하지 않고 HTML의 문서 안에 <style> 태그로 기재하여 HTML 문서 안에 CSS가 함께 저장되도록 하는 형태입니다.
<title>내부 스타일시트</title>
<style type = "text/css">
p { color: red ; }
</style>


외부 스타일 시트
스타일 속성들을 따로 저장하여 HTML 문서에 파일명으로 연결하는 방식입니다.
이 때 스타일은 *.css확장자를 가진 별도 파일로 저장하고, HTML에서는 태그를 이용하여 선언해주어야 합니다.
<title>외부 스타일시트</title>
<link rel="stylesheet" type="text/css" href="style.css">
<body>
<p>코딩공부</p>
</body>
스타일 파일을 연결해주어야합니다. 결과는 상단과 동일합니다.
@import 도 사용 가능합니다. @import는 CSS안으로 다른 CSS 파일을 불러들일 경우 사용하며 CSS 맨 윗줄에 기술합니다.
<title>스타일 시트 포함</title>
<style type="text/css">
@import url("style.css"
</style>
.
.
<body>
<p>코딩공부</>
역시 결과값은 같습니다.
인라인 스타일 (Inline style)
태그에 직접 CSS를 정의해주는 기법으로, 해당 요소에 style="" 형식으로 기술합니다.
인라인 스타일은 내외부 스타일에서 기술된 속성보다 우선으로 적용되므로 우선순위가 절대적으로 높야할 경우에 사용하나, 스타일을
공통 CSS로 수정할 수 없고 일일히 html을 열어서 편집해야 하므로 많이 사용하지 않습니다.
<head>
<meta charset="utf-8">
<title>인라인 스타일</title>
</head>
<body>
<p style="color: red;">코딩공부</p>