728x90
반응형
★시멘틱 마크업 (Semantic markup)
시멘틱의 사전적인 뜻은 '의미론적인'정도로 해석할 수 있는데 이는 마크업을 할 때 의미에 부합하는 태그를 사용하라는 뜻입니다. 쉽게 말해 '의미론적인 HTML 태그 작성' 으로 의미를 잘 전달 할 수 있도록 HTML 태그 문서를 작성하는 것입니다.
* 마크업 (Mark up) : HTML 태그로 문서를 작성하는 것
시멘틱 마크업의 작성 방법
의미를 잘 전달하기 위해서는 각 태그를 그 용도에 맞게 사용해야 합니다.
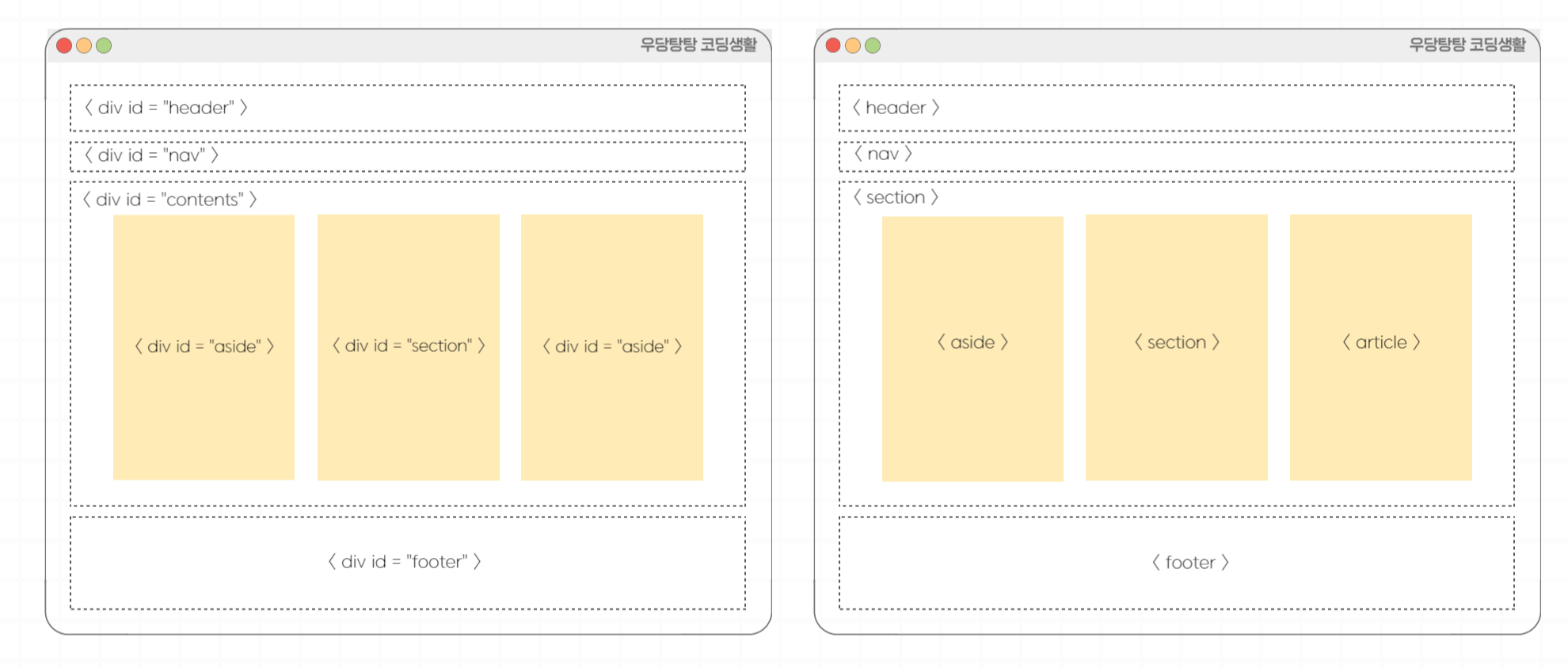
즉, 코딩을 할 때 의미가 없는 <div>요소를 사용하기 보다는 아래와 같이 용도에 맞는 태그를 사용하여 작성하는 것입니다.
- 헤더에 <header>사용
- 메인 컨텐츠에 <main>과 <section> 사용
- 좌측과 우측 사이드 위치 공간으로 참고가 될 수 있는 컨텐츠에 <aside> 사용
- 페이지 사이트, 애플리케이션 안에서 독립적인 컨텐츠에 <article> 사용
- 최상위 제목으로 <h1> 사용
- 순서가 없는 목록으로 <ul>과 <li> 사용
- 메뉴 목차 색인 등에 사용되는 네비게이션에 <nav>사용
- 페이지 가장 하단에 들어가는 정보에 <footer> 사용
예시

그렇다면, 이렇게 시멘틱 태그를 사용하는 이유는 뭘까요?
1. 웹 접근성 (Web Accessibility)
- 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식을 가리킵니다.
- 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때 의미론적 마크업을 푯말로 사용할 수 있기 때문입니다.
2. 코드 가독성 ( 유지 보수 용이 )
- 수 많은 div를 탐색하는 것보다 의미가 있는 코드를 찾는 것이 쉽고, 유지 및 보수도 용이하기 때문입니다.
3. 검색 엔진(SEO)에 유리
- 목적에 부합한 시멘틱 태그를 사용하기 때문에 효율적인 구조 정보 파악이 가능하며 검색 결과 노출에 유리합니다.
★논리적 순서 마크업 (Logicla sequence markup)
시멘틱한 마크업과 함께 논리적인 순서에 의해 마크업을 하는 것이 매우 중요합니다.
* 논리적 순서에 의한 마크업은 키보드(TAP)키나 터치패드와 같은 입력 장치만으로 HTML 문서의 모든 콘텐츠를 논리적 순서로 이동하여 사용 할 수 있도록 하는 '입력장치 접근성'과 밀접한 관련이 있습니다.
예제

1. 공지사항 ▶ 2.더보기 ▶ 3.공지 내용들 이라는 순서 보다는
1. 공지사항 ▶ 3.공지내용들 ▶ 2/공지내용 더보기가 흐름 순서에 더 적합합니다.
이처럼 마크업을 할 때는 디자인의 시각적 흐름보다는 내용에 대한 논리적 흐름 순서를 잘 파악하여 마크업을 하는 것이
무엇보다 중요합니다.